やだぁ!? ここ、空気悪くな~い!?
・・・いや、人間関係が険悪とかでは無くて、部屋の空気の事でして・・・頭痛くなったり眠くなったりとかするんですよ~。
空気中のCO2(二酸化炭素)濃度によって、眠気や吐き気などの症状が出ることもあるらしいので、気のせい(人間関係のせい?)ではない事を証明すべく、CO2濃度を測定する装置を作ってみました。
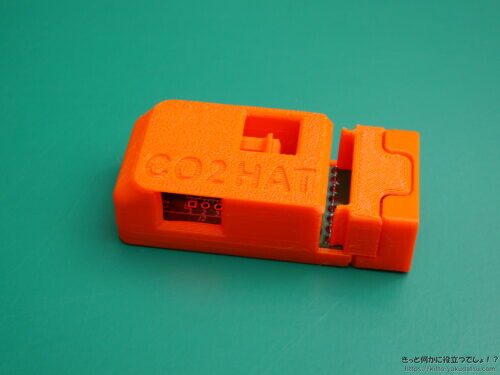
と言う事で、満を持して、BOOTH販売商品の第二弾「Co2 HAT」の登場です!!
第一弾「Wi-SUN HAT」はコチラ↓。

【2021.02.28】半田付け不要の「Co2 HAT(ソケット版)」を販売開始ました!
詳しくはコチラ↓を参照下さい。

前説:空気中のCO2濃度が高いのは良くない!
厚生労働省の建築物環境衛生管理基準に二酸化炭素の含有率の項目が有り、1000ppm以下が屋内の基準となっています。(ppmは大気中の分子100万個中にある対象物質の個数を表す単位)
で、空気悪くない素の環境(全大気平均二酸化炭素濃度)はどんな数値かと言うと、2019年時点の日本の気象庁の観測点における二酸化炭素濃度はおおよそ420ppm辺りの模様。
ちなみに、この「全大気平均二酸化炭素濃度」には季節による変動もありますが、概ね右肩上がりでずっと上昇してる様で、環境省の報道発表で「2015年に初めて400ppmを超えた」とあり、上昇率見てると空恐ろしくなります。(工業化(1750年)以前から46%も上昇してるそうです!!)
尚、二酸化炭素濃度による人体への影響は色々ある様ですが、眠気以外にも、同人誌即売会でうっかり買い過ぎちゃう!とかも、因果関係がありそうですね。
CO2濃度が 2500ppm になると、意思決定能力のうち、検索能力は正常な一方、戦略的な行動が壊滅的になる https://t.co/hAChhOLljF 同人誌即売会で気が付くと本が増えてしまうのはこれか! pic.twitter.com/fZODdElflR
— ミクミンP/Kazuhiro Sasao (@ksasao) April 14, 2019
どうやってCO2濃度を測る?
CO2センサとしてよく見るのは、総揮発性有機化合物(TVOC)値から算出される二酸化炭素”相当物”(eCO2)を計測するタイプです。(MOXガスセンサーと言うらしい)
このタイプは比較的低価格で手に入るので、私も「CCS811」というセンサを入手して試してみたのですが、測定してる元がTVOC値なせいか、CO2以外にも反応してしまって期待する様な結果を得られませんでした。
作業部屋に数時間籠って作業してたら、eCO2値グラフが急上昇してる~!!
4千ppmとか、ヤバい!!つか、たった今、おならしたら8千ppmまで上昇した!!
おなら、もっとヤバい!!ww pic.twitter.com/Ol2iNE27Pg— norifumi (@norifumi5001) November 24, 2018
おならはどうでもええんやで・・・知りとうないんやで・・・(T_T)
私はCO2センサに絶望した!!・・・と嘆き悲しんでたところ、光学式(NDIR)のセンサーの存在を知りました。
CO2には分子構造から赤外線領域に特徴的な吸収スペクトルがあるらしく、それを応用してCO2濃度を測定する方式だそうで、測ってるのは二酸化炭素”相当物”(eCO2)じゃない模様!! これは期待できそう!!
光学式だけに高額かと思いきや、「MH-Z19B」というセンサーだと比較的手ごろな価格で手に入りそうです。
それに、比較的大きな商品の多い光学式センサの中ではまだマシなサイズ感。
これならM5StickCと組み合わせても頭でっかちにならずに済みそう!
ちなみに、インターフェース誌の2019年9月号でこのNDIR式センサの構造が分かりやすく紹介されていますので、より詳しく知りたい方は参考にして下さい。
この号は農業&自然センシング特集で、光合成の元となる二酸化炭素濃度を測定する事例で紹介されています。(「MH-Z19B」も出てきますのでおススメ!)
MOXガスセンサー式とNDIR式センサーの測定結果を比較されてるサイトもありました。
って、Ambientさんだったよ!! 流石です!
という事で、「Co2 HAT」で採用するCO2センサーは、NDIR式「MH-Z19B」に決定!!
必要なブツ
以下に必要な機器類を示します。
「M5StickC」(必須)
皆さん、持ってますよね?
持って無い人は、この機会にゲットしましょう。
大型液晶版の「M5StickC Plus」にも対応しています。
「Co2 HATキット」(必須)
当ブログ主がBOOTHで販売している商品です。
次項の「MH-Z19B」を組み合わせることで「Co2 HAT」となります。(「MH-Z19B」は同梱されません)

購入時に「BOOST↑」して下さると、この詳細ガイドを書いた甲斐があるので、大変嬉しいです!
よろしくお願いしま~す!m(__)m
尚、このキットは「MH-Z19B」の取り付けの際に、半田付け作業が必要となっております。
(別タイプで「MH-Z19C」にも対応した半田付け不要のソケット版も御座います。)
CO2センサ「MH-Z19B」(必須)
NDIR式のCO2センサ「MH-Z19B」が必要です。
先日買った、うちの19B、筐体の形状が微妙に今までとは違っていて、ゼロキャリブレーションコマンドが効かないみたい(気のせいかもだけれど)で、19Cのデータシート見たらキャリブレーションコマンドの記述が消えていて、「もしや中身だけ19C?」とか変な仮説が構築されつつある。 https://t.co/uFwCX6Za98 pic.twitter.com/B2jk6GUmaA
— comohiko@nkgateway (@nkgateway) December 5, 2020
WiFi環境(オプション)
当然ありますよね!?
無い人は・・・Ambientへのデーター送信が出来ないので、CO2濃度の時間変化をグラフで見ることは出来ないです。 M5StickCにCO2濃度(ppm)が表示されるので、それを見て楽しみましょう。
注意事項
当然ですが、全ての環境で動作を保証するものではありません。各自の判断で自己責任としてご利用願います。
作業の大まかな流れ
公開しているサンプルプログラムを使う場合は、以下のステップで進めます。
- 「Co2 HAT」を組み立てる(要半田付け)
- 「M5StickC」のファームを更新する
- 「VS Code」をインストールし「M5StickC」を接続する
- 「Ambient」に登録する
- 必要なファイルを「M5StickC」へ転送する
- グラフを確認する
作業はコレだけです♪(半田付け苦手でなければ、実質一時間と掛からないでしょう)
では、早速始めましょう!
「Co2 HAT」を組み立てる
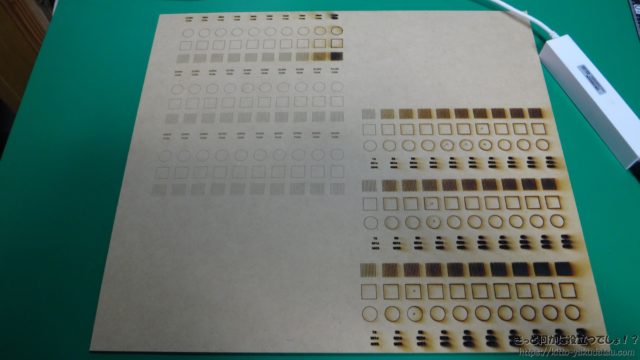
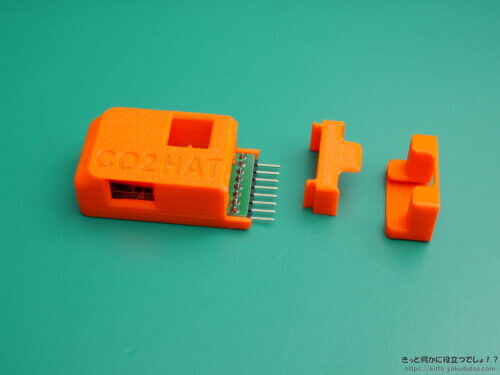
まずは届いたブツを確認して下さい。半完成品の「Co2 HAT」が入っています。
保護カバーと「M5StickC」用ツバ部品を真直ぐ引き抜いて外します。
ネジを2本外すと、基板と「M5StickC Plus」用ツバ部品が出てきます。(写真は同梱品全景)
ツバ部品の取り付け
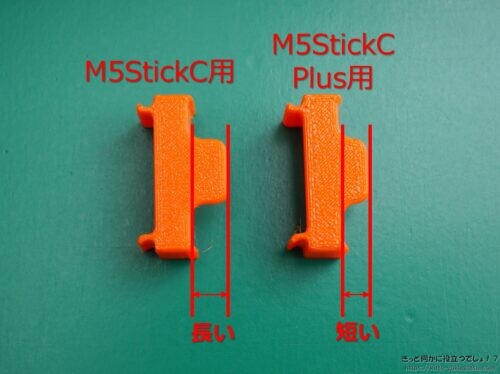
M5StickC本体の液晶淵に引っかけるツバ部品(下記写真)は「M5StickC」用と「M5StickC Plus」用の両方が付属します。(2021/6/25出荷分より)
まずは、ツバ部品を選択し、上カバーと写真の様に並べて下さい。(ツバ部品の裏表に注意!)
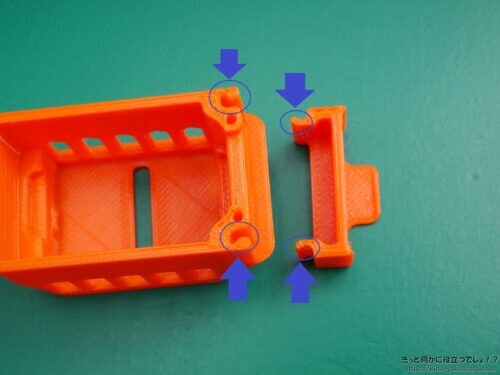
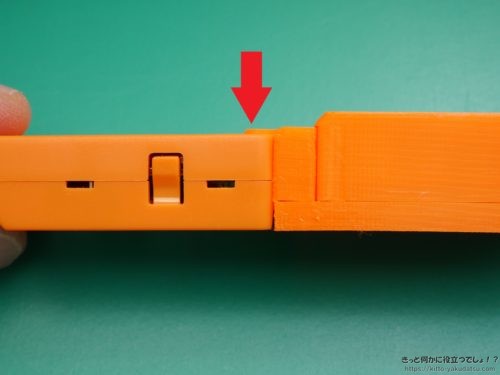
写真の青矢印のカギ状部分の凹凸が噛み合う様に装着します。(写真はCo2 HATソケット版のモノですが、カギ部の形状は同じです)
尚、ツバ部品の先端(写真赤丸部位)は大変脆いので、組み立て時に不用意な力を掛けると折れます。 以降の作業で折らない様に注意して下さい。
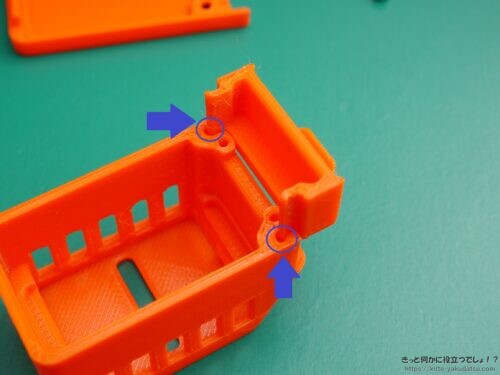
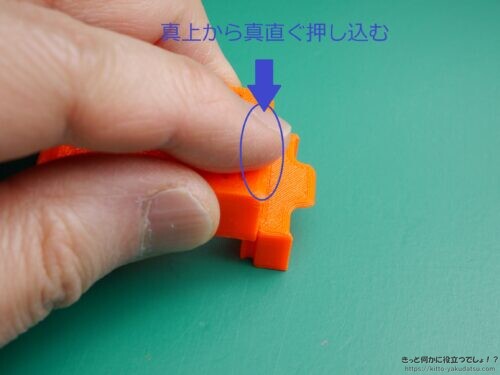
続いて、上カバーのカギ状部分の真上から、真直ぐ下に向けて押し込みます。(先程のツバ部品の先端部位に力を掛けない様に注意して下さい!)
少し刺さったら、裏返しにしてカギ状の凹凸にちゃんと刺さっているかを確認して下さい。(写真はCo2 HATソケット版のモノですが、カギ部の形状は同じです)
カギ状の凹凸にちゃんと刺さっていることが確認出来たら、最後まで力を掛けて押し込みます。
「MH-Z19B」の取り付け(半田付け)
別途ご用意頂いてる「MH-Z19B」を「Co2 HAT」基板に半田付けします。
まず、「Co2 HAT」基板に「MH-Z19B」を真直ぐに挿し込みます。
半田付けするのは、「MH-Z19B」の両側のピン(3ピン&4ピン)です。
・・・写真の例は、かなりイモ半田ですが、気にしない、気にしない!(^_^;)
尚、両側とも1ピン抜けておりますが、「Co2 HAT」基板上でパターン領域を確保する為の工夫ですので、この状態で正常です。
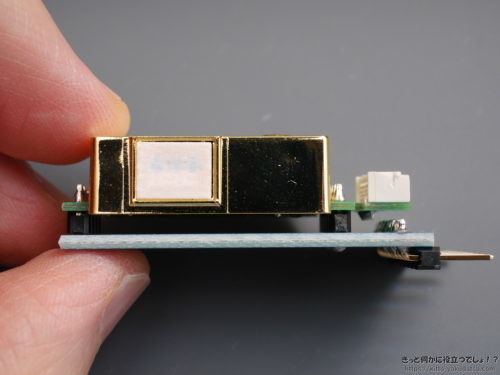
半田付け後に大きく浮いてないか確認しましょう。
左側が少し浮いてしまったけど、これくらいならケースに収まるのでOK!
ケースの組み立て
半田付けが完了したら、続いてケースを組み立てます。
下カバーに「Co2 HAT」基板を載せます。
続いて、上カバーを上から被せます。
写真↓の様に、左側を先に入れつつ、出来るだけ真直ぐ被せるとやり易いです。
すると、左側が若干浮くので、上から指で軽く押さえて嵌め合わせましょう。
横からみて、隙間が殆ど無い様に被さっていればOKです。
裏返して、最初に外したネジを元の様に締めます。
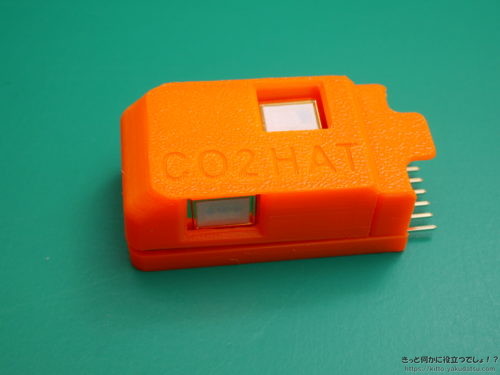
以上で、「Co2 HAT」の組み立て完了です!!
「Co2 HAT」を「M5StickC」へ装着する
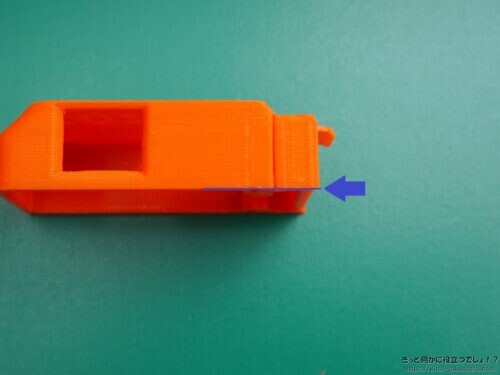
「M5StickC」に装着する場合は、横から真直ぐに挿し込んでください。


ピンヘッダーだけの保持ではなく、液晶端への引っ掛け部分(下記赤矢印)があることで、多少はグラ付き難くはなってます。
ただ、あくまで気休め的な機構なので、ちゃんと固定させたい場合は、ひっつき虫などを活用して下さい。
「M5StickC」のファームウェアを更新する
M5StickC(またはM5Stack)のソフトウェア開発環境には色々な選択肢がありますが、ここでは用意したサンプルプログラム(MicroPythonで記述されてます)を使う方法をご紹介します。
まずは、MicroPythonのインタプリタとして、M5StickC(またはM5Stack)にM5Stack公式の「UIFlow」ファームウェアを書き込む必要があります。
UIFlowの内側ではMicroPythonインタプリタが動いているので、ここでは、そのMicroPythonインタプリタを利用して直接MicroPythonで記述したプログラムを実行させる手法をとっています。
ファームウェアの書き込みにはM5Stack公式の「M5Burner」というソフトウェアを使用します。
M5Burnerの使い方については、さいとてつやさんのコチラ↓の記事が大変分かりやすいので、是非参考にして下さい。(さいとてつやさん、素晴らしい記事を公開してくれて有り難う御座います!)

尚、WiFi関連のセッティングもM5Burner上でファームウェア書き込み時に一緒に行います。
「VS Code」をインストールし「M5StickC」を接続する
「M5StickC」へMicroPythonプログラムを転送する方法は色々ありますが、今回は、最近流行りの統合開発環境「Visual Studio Code(VS Code)」を使ってみます。
無料で使えますので、「VS Code」初めてという方もぜひ試してみてください。
(細かいところは追々学べば良いと思います。つか、私も分からないので誰か教えて・・・)
「VS Code」をインストールする
こちらからお使いのPC環境に合った「VS Code」をダウンロードしインストールしましょう。
(私はWindowsユーザーなので「User Installer 64bit」を選択しました)
M5Stack公式のVS Code機能拡張をインストールする
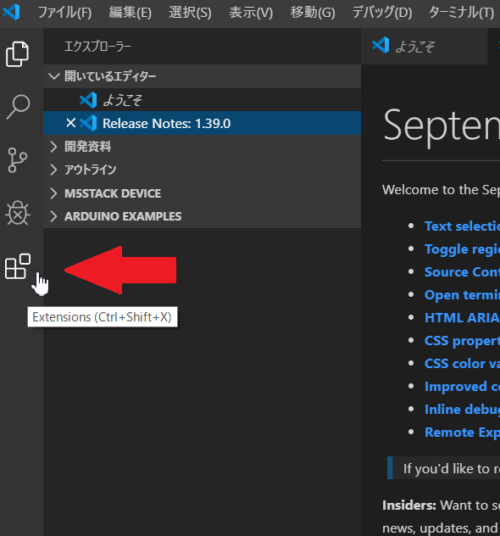
「VS Code」が起動したら、下記の赤矢印のExtensionsボタンを押します。(機能拡張ボタン)
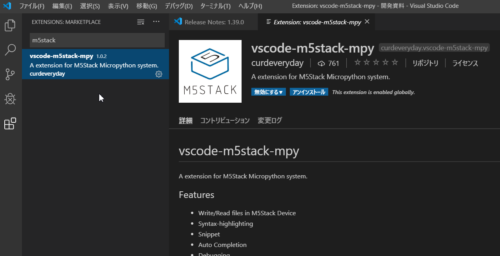
現れた機能拡張エリアの「Marketplaceで機能拡張を検索する」の場所に「m5stack」を入力し、リスト上のM5Stack社公式の機能拡張「vscode-m5stack-mpy」を選択してインストールします。
「M5StickC」をPCに接続し、COMポート番号を確認する
「M5StickC」をPCに繋ぐ前に「USB接続モード」へ遷移させる必要があります。
M5社の公式情報が見当たらないのですが、私が試したところ、下記方法でUSB接続モードへ遷移させることが出来ました。
UIFlow1.5.3ファームのM5StickCでUSB接続モードに遷移する方法が分かった!
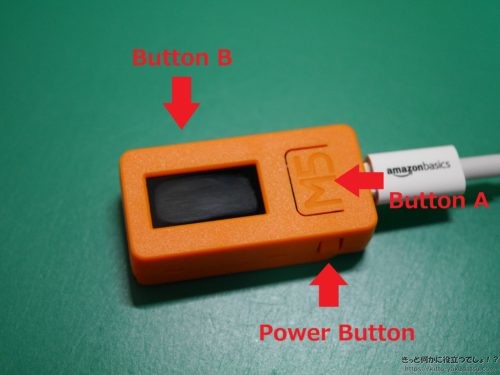
さっき紹介した「Button A押しながらPower Buttonを押す方法」には何故かUSB接続モードは無い模様
んで、「Button Bを押しながらPower Buttonを押す度にモード切替わる方法」が追加されたみたいで、こっちだとUSB接続出来る pic.twitter.com/7gtOnIjlOd
— norifumi (@norifumi5001) May 30, 2020
「Button B」を押しながら「Power Button」を押す度にモード切替わるので、USBのロゴが出る画面になるまで操作を繰り返してください。
これでUSB接続モードになります。
続いて、USBケーブルでPCへ繋ぎます。
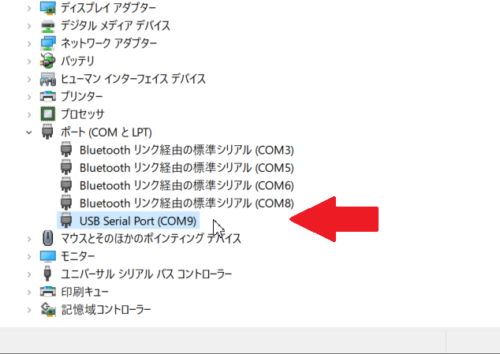
「M5StickC」を繋いだ際にPCが認識したCOMポート番号をデバイスマネージャー等で控えます。
(公式クイックスタートのファーム更新の際と同じです)
私の場合は「COM9」で認識してました。
「VS Code」で「M5StickC」を繋ぐ
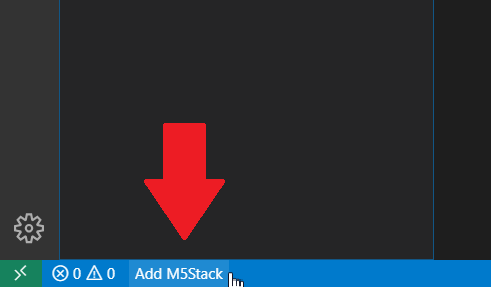
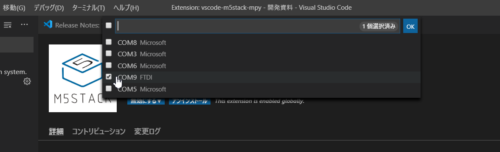
「VS Code」画面左下の「Add M5Stack」をクリック。

上の方に現れたCOMポートリストで、先程控えたCOMポート番号をチェックし「OK」をクリック。
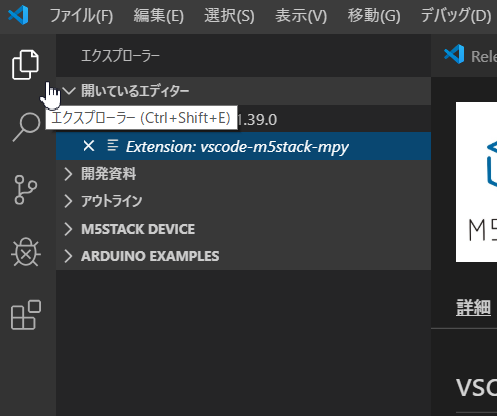
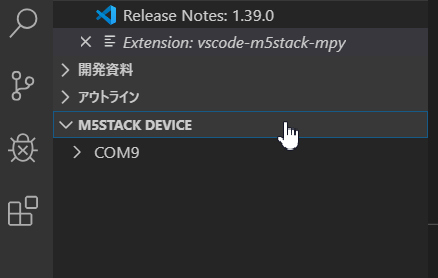
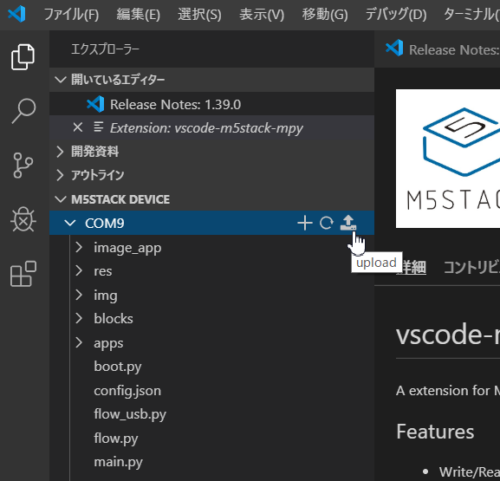
次に「VS Code」の左上のエクスプローラーボタンでエクスプローラーを開きます。

エクスプローラーウィンドウ内の「M5STACK DEVICE」を選択すると、先程チェックしたCOMポート番号が現れます。

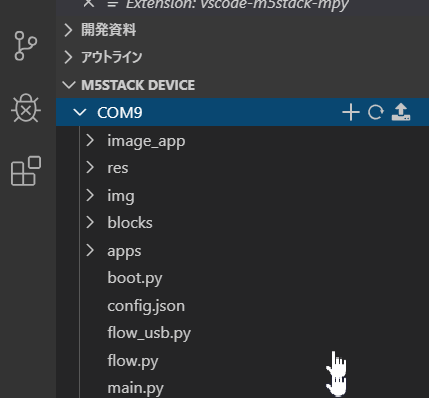
このCOMポートを選択すると、「M5StickC」の中のファイルリストが見える様になっている筈です。

はい。見えましたね。
これで「VS Code」で「M5StickC」にプログラムを流し込む準備が整いました!
リストが現れない場合は下記をご確認ください。
PC上で認識されてる「M5StickC」のCOMポート番号が合ってるか?
「M5StickC」が「USB接続モード」になっているか?
それでもダメなら一度USBケーブルを抜き差しし、「M5StickC」を電源OFF(電源ボタン6秒長押し)して再起動させるなどを試してみてください。
ここまで進んだところで、一旦「VS Code」はそのまま置きます。(終了させる必要はありません)
「Ambient」に登録する
「Ambient」とはIoTデーターの可視化サービスです。
デバイスで取得したデーターをネットワーク越しにAmbientサーバーに投げるだけで、後はAmbientサーバー上で簡単にグラフにしてくれます。
無料枠だと制限がありますが、気圧グラフくらいは問題無く作れるので、今回はこのサービスを活用させて頂きます。
まずは、ユーザー登録(無料)を行いましょう。
ログイン後、「Myチャネル」の左下の「チャネルを作る」を選択し、チャネルを1個作ります。
新たに生まれたチャネル名の「チャネルID」と「ライトキー」をそれぞれ控えます。(※「リードキー」は今回は使いません)
必要なファイルを「M5StickC」へ転送する
必要なファイルを用意する
サンプルプログラムはGitHubに置いてありますので、GitHubのリンクより、必要なファイルを取得しましょう。
「Clone or download」のDownload ZIPにて、ZIPファイルがダウンロードされますので、任意の場所で解凍しておきましょう。
他に必要なファイルは、GitHubのREADMEに記載してありますので、そちらをご参照下さい。
尚、Ambientへの転送を行う場合は、設定ファイル「co2_set.txt」にご自身のAmbientの「チャネルID」と「ライトキー」を入力して頂く必要があります。
※修正内容については、先のGitHubのREADMEにて説明しておりますので、そちらをご参照下さい。
ライブラリと設定ファイルを「M5StickC」へ転送する
続いて、Ambientライブラリ「ambient.py」、設定ファイル「co2_set.txt」をアップロード(転送)します。
「VS Code」上で、「M5StickC」のCOMポート番号のファイルリスト右上の「upload」ボタンをクリックし、先程ダウンロードしたファイル群から各ファイルを選択して「M5StickC」へ転送します。
転送が終了すると、「M5StickC」のファイルリストにそれぞれのファイルが追加されている筈です。
テストプログラム本体「test_CO2_Ambient.py」を「M5StickC」へ転送する
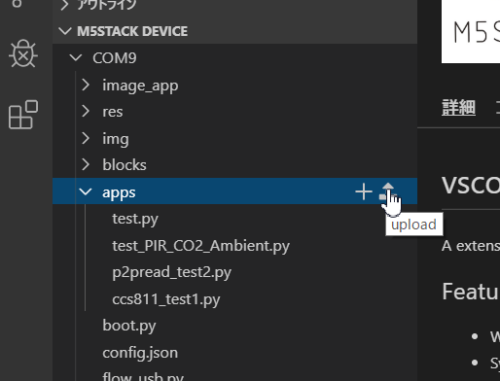
テストプログラムのアップロード先は、先程のライブラリ類とは違って「apps」配下である必要があります。(後述するプログラム指定モードで選択出来るのが「apps」配下のファイルだけの為)
といっても何も難しいことではなく、「VS Code」の「M5STACK DEVICE」リスト上で「apps」の横のuploadボタンを押すだけです。
この画面キャプチャ上では色々と余計なファイルが置かれてますが、気にしちゃダメです(笑)
「M5StickC」をプログラム指定モードにして、プログラムを起動する
「Power Button」を6秒長押しして「M5StickC」を一旦電源OFFし、モード選択操作(「Button A」を押しながら「Power Button」を押す)で「APP.List」を選択し、先程転送したテストプログラムを選択します。
以降は、電源OFFしても次回起動時にこのプログラムが自動起動する様になります。
起動すると、「M5StickC」の画面上にまず時計が現れ、数秒後にCO2値(ppm)が表示されます。
画面上のCO2値(ppm)の更新頻度は5秒毎になっています。
グラフを確認する
今回のテストプログラムでは、「CO2計測値(ppm)」を1分毎に「Ambient」サーバーへ投げています。
今回のテストプログラムでは、丸2日分以上の「CO2計測値(ppm)」データーが見える状態になっている筈です。(超えた分は自動的に消えます)
数分待ったら、「Ambient」にログインし、Myチャネルより対象のチャネルをクリックし、グラフを確認します。
もし出てこない様なら下記をご確認下さい。
プログラム上の「チャネルID」や「ライトキー」が間違えてないか?
「M5StickC」がちゃんとWiFiでインターネット接続出来ているか?
基本的な使い方
サンプルプログラムには下記の機能を盛り込んであります。
画面切り替え
Aボタンに割り当ててあります。(M5ロゴの有るボタン)
ボタンを押す度に、値表示モード、次にグラフモード、グラフモード(値表示有り)と遷移します。
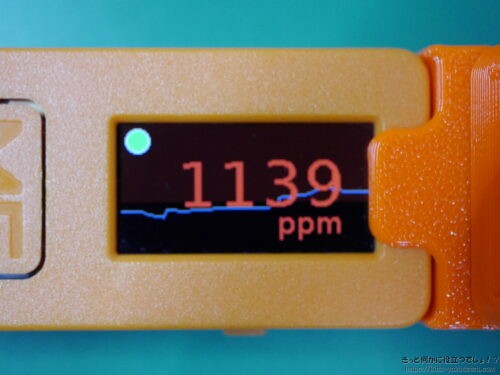
・「値表示モード」の画面 (M5StickC Plusの例)
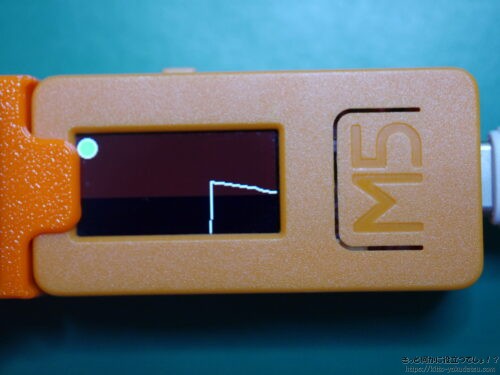
・「グラフモード」の画面 (M5StickC Plusの例)
・「グラフモード(値表示有り)」の画面 (M5StickC Plusの例)
・「値表示モード」の画面 (M5StickCの例)
・「グラフモード」の画面 (M5StickCの例)
・「グラフモード(値表示有り)」の画面 (M5StickCの例)
各画面とも、右上の丸いマーカーがAmbientへの送信状況を示しています。
設定ファイル「co2_set.txt」上で、Ambientの設定を行っていない場合は、マーカーは表示されません。(この場合はWiFi接続も行いません)
Ambientの設定が行われている場合は、白枠マーカー(初回送信待ち)、緑マーカー(Ambientへの送信成功)、赤マーカー(何らかの事情でAmbientへの送信が失敗)に変化します。
M5StickC Plusの場合は、「値表示モード」の画面で左側にトレンドマーク(矢印)が表示されます。
過去5分間の平均値に対し、直近30秒の平均値が高い場合は上向き矢印、低い場合は下向き矢印、差分が殆ど無い場合(±10ppm以内)は右向き矢印が表示されます。
「グラフモード」「グラフモード(値表示有り)」は過去の測定値の変化グラフになっており、画面下端が400ppmで上端が2000ppmを示します。
薄い赤の塗り潰しは、CO2計測値の警告閾値越えを示しています。デフォルトは厚生労働省の換気目安の1000ppmとしております。「閾値」は、設定ファイルの「CO2_RED」の値で指定可能です。
グラフの範囲は、M5StickC Plusは240回分(5秒毎測定なので、おおよそ20分間分)、M5StickC無印は160回分(おおよそ13分間分)となります。
CO2計測値が警告閾値を超えている場合は、測定値が赤字に変化します。
画面表示方向180度回転
Bボタン(電源ボタンじゃない方の側面ボタン)を押すと表示が180度回転しますので、設置向きに合わせてお選び下さい。
「M5StickC Plus」版はこんな感じ。
「M5StickC」版はこんな感じになります。(前のプログラムより文字大き目にしてあります!)
困ったときは?
・回路図を知りたい!
githubにて公開しております。 独自プログラムを作る場合の参考にして下さい。
2021/5/31以降の販売分より、基板が改版(rev0.1⇒rev0.2)され、シリアルポート割当てピンが変更されております。 ([rev0.1] tx=0,rx=26 ⇒ [rev0.2] tx=0,rx=36)※公開回路図は[rev0.2]です。
githubのデフォルト状態は[rev0.2]となってますので、[rev0.1]をお使いの場合は、プログラムのコメントアウトを入れ替えてご利用ください。
・VS Codeで「Add M5Stack」が表示されない!
VS Codeのバージョンアップにより、シリアルポート周りの問題が出ることがある様です。
VS Codeのバージョンを古い奴にすると「Add M5Stack」ボタンが現れることもありますので、参考にしてみて下さい。MicroPythonには、VS Code以外の開発方法も色々あるので、そちらをお試し頂くのも手です。
Windowsマシンで「Add M5Stack」ボタンが現れなくなってた件
1月時点のVer1.53まで遡れば大丈夫みたい開発環境は迂闊にアップデートしてはイケないのね!
なるほど、そう言う事か・・・(どういう事??) https://t.co/lzt2cSPJb8 pic.twitter.com/sOpSKgh16n— norifumi (@norifumi5001) August 10, 2021
VSCodeで「Add M5Stack」ボタンが表示されない件、対応を纏めて下さってる方がいらっしゃったので、リンクを貼っておきます。

・Ambientにデーターが送られない!【解決済み】
【2020/09/05時点の情報】最新のAmbient.pyライブラリだとAmbientへのデータ送信がうまく行えない事象が報告されています。 Mar 17.2018時点のライブラリだと正常に送信出来ますので、問題がある場合はそちらもお試しください。
GithubでAmbientさんのリポジトリを開いて、写真1枚目の場所(時計巻き戻し?アイコン)をクリック
写真2枚目のMar 17.2018の履歴の<>ボタンをクリック
で該当時期のリポジトリページが開くと思います!
(GitHub全然分からない人なので、間違えてたら御免なさい) pic.twitter.com/SaSFhcKsUA
— norifumi (@norifumi5001) September 4, 2020
本件は、2021/7/4にAmbientさんのPythonライブラリが更新されたことにより、問題解決しております。 Ambientさま、対応有難う御座います。m(__)m
・測定値が表示されない! / M5StickCが黒画のまま!
まずは、基板rev違いによるシリアルポートの割り当て間違いを確認して下さい。(本項の最初の部分)
それでも画面が黒画のままの場合は、Co2 HATを外し、M5StickC/Plus単独で暫く充電して下さい。(内部バッテリーが過放電されている場合は、起動に問題が出るケースもある様です)
Macの場合はシリアルポートの問題が出るケースもあるとか・・・こういう本↓もある様です。色々と他の不具合情報も載っている様なので、ご参考まで。
その他については、GitHubでサンプルのテストプログラムのソースコードを公開しておりますので、そちらを読んでください。
(MicroPythonで記述していますから、Python読める人ならなんとかなりますよね?)
尚、公開しているプログラムは、あくまでサンプルなので、全ての環境で動作を保証するものではないことを予めご理解願います。
車内の二酸化炭素濃度を測ってみた!
「M5StickC」はUSB電源で動きますので、モバイルWiFiルーターを用意すれば外でも使えます。
ついでに、小型の「USB Type-C – USB A」変換アダプタとモバイルバッテリーを用意しましょう!
はい! お手軽お出掛け環境の出来上がりです♪
(写真のモバイルバッテリーは上記リンクの旧モデルです)
早速、車内に持ち込んでみました!
結果はこんな感じでした。
M5StickC用「Co2 HAT」のリリース準備中
車内で記録してみたところ、空気が悪いのが可視化されてて面白い感じになった
青矢印付近で2名乗車して運転スタート(内気循環)
赤矢印付近で外気循環へ切り替え外気循環にすると数分でCO2濃度値落ちる
ODB2とかで内気/外気の自動切換え制御出来んかな? pic.twitter.com/4erXyU9H7G
— norifumi (@norifumi5001) November 11, 2019
私は花粉症が酷くて「車を運転する時は内気循環」派だったのですが、マメに外気循環で換気した方が良さそうですね。
え!? 肝心の部屋の方はどうだったのかって??
・・・そ、そんなに悪くなかった・・・です(人間関係が問題だったのか・・・)
まとめ
・マメに換気をしよう!
・換気するのに指針となるCO2濃度を見れるのは便利!
・人間関係の測定は出来ない・・・
おまけ(ユーザー様の作例紹介)
・T.Shinoharaさん(@SHINOHARATTT)から、換気基準を超えたらWiFiコンセント経由で換気扇を操作するという応用例をご紹介頂きました! 有難う御座います。m(__)m
部屋のCO2濃度を測定して自動で換気扇を回すIoTな記事。リモートワークの環境改善にぜひ! / 1件のコメント https://t.co/n36gi6UdkO “じいさんが見たかった二酸化炭素濃度を、今ボクがM5StickCで見ている。 – 四谷ラボ公式ブログ” (1 user) https://t.co/bIFznSwJai
— Shino3(しのさん)@技術書典 う18 (@SHINOHARATTT) June 1, 2020
※Twitterが見れない方向けにブログのリンク↓も貼っておきます。
素晴らしい応用例ですね!!
私もIFTTT使いこなせる様になりたい!!
・mizdraさんのはArduino IDEを使った作例ですね。
写真多めで有り難いです!!<m(__)m>
(内緒にしてたキャリブレーションについても言及されてる!?)
・KatsuShun89さん(@katsushun89)のAWS IoTを使った応用例も凄い!
M5StickC+CO2 HatのCO2濃度を
AWS IOTにpub→Lambda(GraphQL mutation)→AppSync→DynamoDBに保存する
ところまでできた。
あとはこれをグラフ化する。 pic.twitter.com/otBOhpGgay— Katsu Shun (@katsushun89) May 7, 2022
更に詳細にまとめ記事↓で解説して下さってるのも有り難いですね!!<m(__)m>

私はAWSお試し期間を(サボって)スルーしてしまったので課金が怖くて敬遠してたのですが、この方の様にバリバリ使いこなせる様になりたいですね!(・・・課金すっか🤔)
.png)







































































コメント
プログラムなどはVSCodeに送ったのですが、そこからM5stickC側のAPP.ListでtestCO2が動きません。どうしてなのでしょうか。
あと、転送時の親機と子機とはどの部分なのか教えていただけると幸いです。
せいや さん コメント有難う御座います。
> プログラムなどはVSCodeに送ったのですが、そこからM5stickC側のAPP.ListでtestCO2が動きません。どうしてなのでしょうか。
APP.Listで選択し、Aボタンを押して起動させた後に画面変化しますか?
プログラム起動後は、まずWiFi接続処理が行われ、その後画面をクリアする様になっています。
「画面が変化しない」「何かエラーの様なモノが表示される」場合は、
シリアルモニタ等で出てくるログ情報を参考に、プログラムソースを見て何処で躓いているかを確認して下さい。
ライブラリのどれかの転送漏れの可能性もありますし、ライブラリ修正時のテキスト記述ミスの可能性もあります。
(MACをお使いの場合は文字化け・改行コード不一致等のケースも良くある様です)
> あと、転送時の親機と子機とはどの部分なのか教えていただけると幸いです。
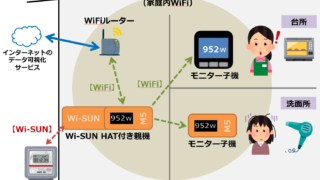
親機・子機は誤記です。(兄弟モデルの「Wi-SUN HAT」の記述が残っておりました)
「Co2 HAT」については親機・子機の区別はありません。
ブログ・GitHtbの記述については、後ほど修正しておきます。
ブログのお問い合わせ機能で改めてご質問頂いていますが、ブログのお問い合わせ機能では細かいやり取りが出来ませんので回答致しかねます。
(メールでの個別フォローは行っておりません)
BOOTHのメッセージ機能をお使い頂くか、このコメントスレッドへ追記頂きます様お願いします。
尚、赤い丸に×のマークについては、プログラムが正しく動いていない状態です。
> 「画面が変化しない」「何かエラーの様なモノが表示される」場合は、
> シリアルモニタ等で出てくるログ情報を参考に、プログラムソースを見て何処で躓いているかを確認して下さい。
> ライブラリのどれかの転送漏れの可能性もありますし、ライブラリ修正時のテキスト記述ミスの可能性もあります。
> (MACをお使いの場合は文字化け・改行コード不一致等のケースも良くある様です)
上記コメントの「何かエラーの様なモノが表示される」場合に該当しますので、コメントに記載された内容を改めてご確認下さい。
M5StickC用「Co2 HAT」キットを購入して
wifiありの環境では無事動作できましたありがとうございます。
wifiなしの環境で電源入れた場合には無線lan接続の画面から先にすすみませんが
これから脱出して無線lanなしで動かす方法はないでしょうか
co2表示するだけでいいです。
おからん さん コメント有難う御座います。
GitHubで公開しているテストプログラムは、WiFi有の環境を前提としているので、WiFi無しの環境で動かしたい場合はご自身でプログラムに手を入れて頂く必要があります。
また、時刻表示の元となる標準時刻は、インターネット上のNTC時刻から取得していますので、その辺も手を入れて頂く必要があります。
乱暴ですが、CO2表示がされるだけで良いという事であれば、サンプルプログラム「test_CO2_Ambient.py」の以下の行をコメントアウト(行頭に#を入れる)することで、CO2表示する様になると思います。 時計表示無しにはなりますが、ご参考まで。
7行目: import ntptime
187行目: import wifiCfg
188行目: wifiCfg.autoConnect(lcdShow=True)
212行目: utime.localtime(ntptime.settime())
216行目: _thread.start_new_thread(time_count , ())
尚、サンプルプログラムの個別カスタム対応は行っておりませんので、お手元の環境で動く様にご自身でプログラム改修頂ければ幸いです。
(GitHubで公開しているプログラムは、MITライセンスと比較的弄りやすいライセンスにしてあります)
M5StickCPlus uiflow v1.7.3で試してみたところ、urequest.pyにて例外が発生しますが、
ambient.pyのtimeoutパラメタを単純に削除したらambientでデータが取れるようになりました。
ambient.py側のissueに挙がっているようです。
https://github.com/AmbientDataInc/ambient-python-lib/issues/3
kiwamaruさん コメント有難う御座います。
ambient.pyの件、「困ったときは?」の「Ambientにデーターが送られない場合」のケースですね!
issueが挙がってるのは知りませんでした。 情報有難う御座います。m(__)m
直接コード修正するのが苦手な方もいらっしゃるので、当ブログではTIMEOUT関連の修正が入る前の古いライブラリ(Mar 17.2018時点)の使用を推奨しておりました。
しかし、古いライブラリの使用はあまり褒められたものではないので、ambient.py側の修正が早めに行われることを期待したいところです。(^_^;)
co2_set.txtをM5StickCへ転送すると、なぜかCOM3のすぐ下ではなく、blocksフォルダーに入ってしまいます。ambient.pyはCOM3のすぐ下に入っています。同じ方法で転送したのですが、どう対処したらよいでしょうか。
田中正彦 さん コメント有難う御座います。
先ほど、当方の環境でも試してみましたが、意図せずblocksフォルダ配下に入る様な症状は発生しない様です。
※下記の環境で試しました。
Windows10 Pro 21H2
VSCode(x64)Ver 1.63.2
vscode-m5stack-mpy v1.1.3
UIFlow 1.9.0(M5StickC/Plus共に試しました)
(いずれも2022/1/10 最新)
当方環境と同じで、アイコン(ボタン)の押し間違いとかでないなら、
かなりイレギュラーな状況が発生していると思われます。
M5BurnerでUIFlowファームをEraseの後、再書き込みし、改めてやり直しても状況変わらないでしょうか?
(念のため、ファーム書き換え時はHATは外して下さい)
(もしかして、ですが・・・)
フォルダ・ファイル関係なくアルファベット文字順に表示されているのを、
blocksフォルダの配下に入っていると勘違いされていることはありませんか?
※ブログのVSCode画面は記事作成時の若干古いVerなので、ソート順表記が現在と違っております。
フォルダの場合は、左に「>」の階層アイコンがあり、
フォルダをクリックすると、下向きのアイコン表示になってフォルダ配下のファイルが表示される様になっています。
文章だと説明し難いですが、
フォルダ配下のファイルは一段右にインデント表示されますので、
他のemojiImgフォルダ等で表示がどう変わるかをお試し頂ければ、ご理解頂けるかと思います。
>フォルダ・ファイル関係なくアルファベット文字順に表示されているのを、
>blocksフォルダの配下に入っていると勘違いされていることはありませんか?
当たりです。失礼しました。お恥ずかしい限りです。
COM3のすぐ下から
ambient.py
>apps
>blocks
boot.py
co2_set.txt
>emojiImg
・
・
・
>update
と並んでおり、blocksフォルダを展開する操作をしても何も出てきませんでした。一方、emojiImgフォルダを展開すると、3.jpgと4.jpgが入ってました。
要らぬ手間をおかけして申し訳ありません。この件、落着として次に進みます。ありがとうございました。
まだ、APP.Listが出てこない問題が残っていますが、落ち着いてもう一度見直してみます。
無事に先に進めそうで良かったです!
>> >>(「Button A」を押しながら「Power Button」を押す)で「APP.List」を選択し
>> の部分も変で、APP.Listなるものは出てきません。
の件については、
最近のUIFlowファームで操作が変更されたことが理由で、現時点では下記が近い表現になります。
『「Button A」を押しながら「Power Button」を押し、その後「Button B」を押して「APP.List」に切り替える』
M5Stack社の製品は、頻繁にファームアップデートが行われ、またUIの変更も良く行われますので、
ユーザー側の想像力で使いこなす必要があります。(この手の商品ではよくあることです)
故に、『M5Stack社製品の使い方を紹介すること』が趣旨ではない当ブログでは、表記が追い付かないことがあります。
大変申し訳ありませんが、悪しからずご理解頂けると幸いです。
ありがとうございます。正常稼働できました!
ボタンの押し方を教えていただきありがとうございます。難関突破です。あんなにたくさんのメニューが用意されているとは全く分かりませんでした。
その後、アンビエントのライトキーを1文字抜かしていて手間取りましたが、それを修正するとグラフ化できました。
もう1つも組み立ててみます。ガスストーブを焚いてる部屋では上限5000ppmしか表示せず、換気の必要性を痛感しました。
ご返事ありがとうございます。
環境はrin_ofumi様とほぼ同じ、win10がHomeであることだけが異なります。
調子が悪いながらも、VSCodeからメインプログラムを実行すると、アンビエント関係は動かないものの、濃度表示、グラフ表示は動いています。
>>(「Button A」を押しながら「Power Button」を押す)で「APP.List」を選択し
の部分も変で、APP.Listなるものは出てきません。
プログラム以前の問題か?と自分でも思っております。ご提案のとおりUIFlowからやり直してみます。1つ心当たりがあるのは、UIFlowをいったん1.8.9を入れてから、最新版でないことに気づいて、Eraseの手続きをとらないままで1.9.0を上書きしたことです。
作業は週末しかできませんが、再トライしてみます。
また、センサー、HAT、マイコンをすべて2セット分購入していますので、手つかずの1セットで落ち着いて一からやってみます。